You Got questions?
We’ve got the Answers
Check Out Our FAQs below
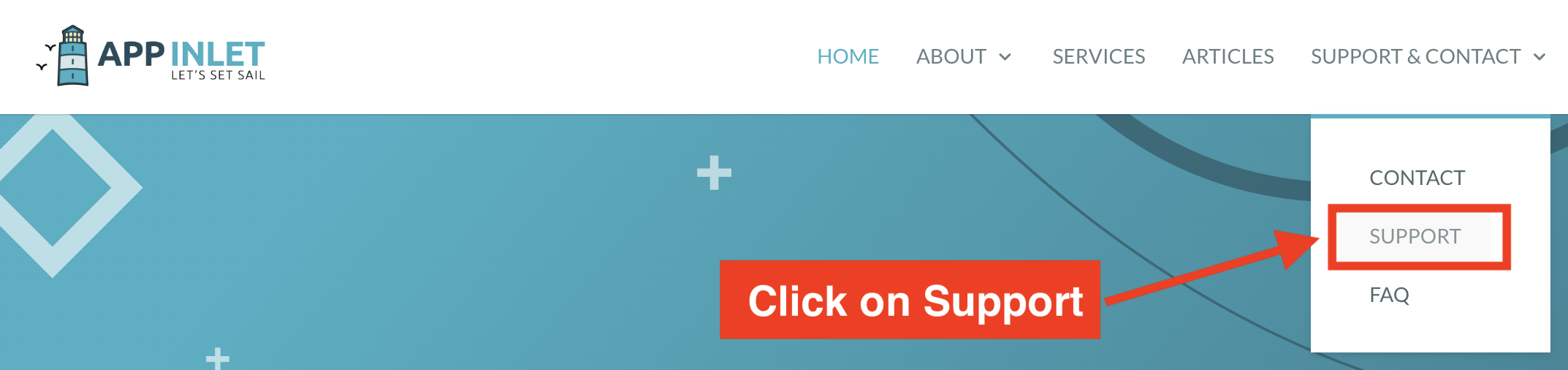
- Click on the Support menu item.

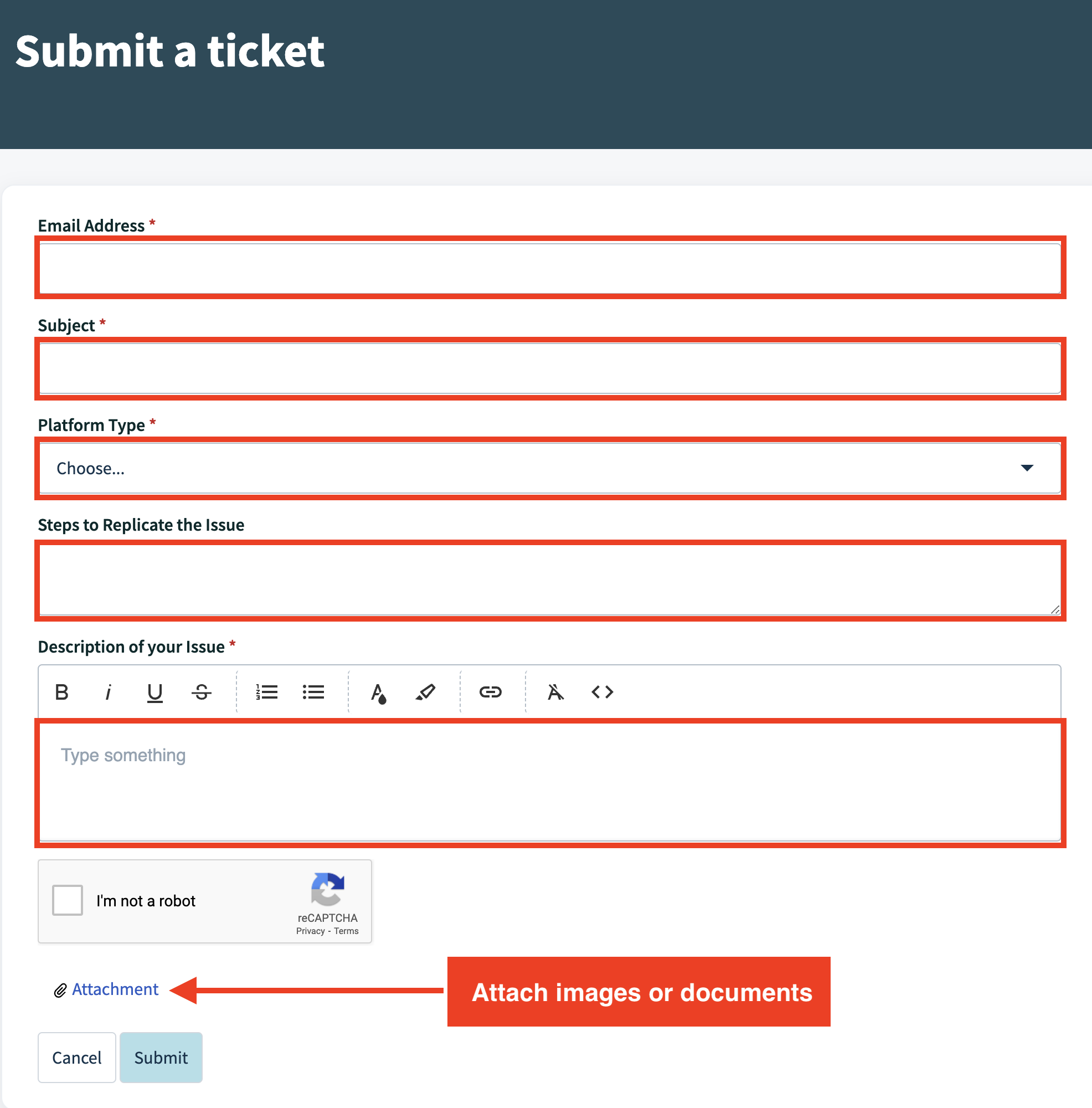
2. You will be redirected to our support portal
Fill out the form with the following information:
- Email address
- Subject
- Platform (WooCommerce, Shopify, Magento)
- Steps to replicate
- Description of your Issue
- Attach images or documents (optional)

3. Submit your ticket, and we will take it from there.
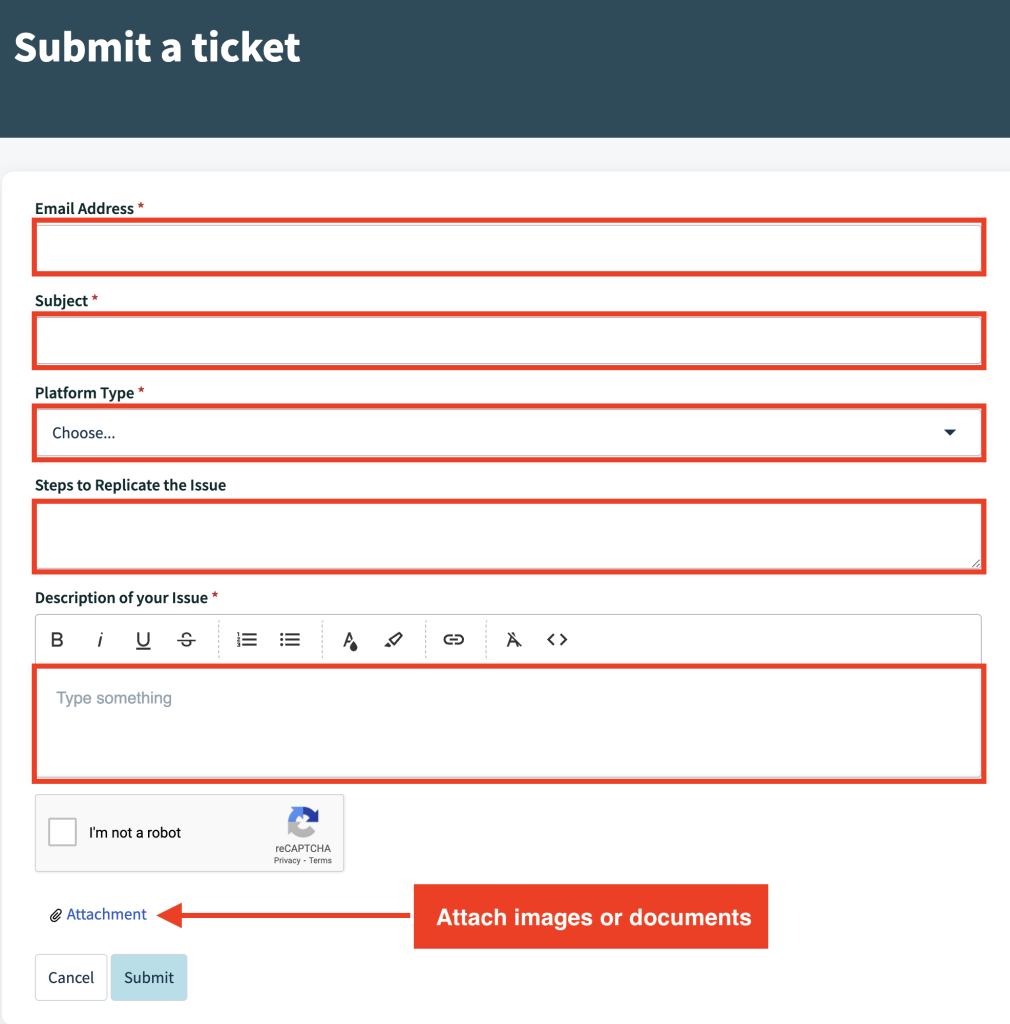
Fill out the form with the following information:
-
- Email address
- Subject
- Platform (WooCommerce, Shopify, Magento)
- Steps to replicate
- Description of your Issue
- Attach images or documents (optional)

We further require the following details for each issue:
-
- Merchant Name/Company Name:
- Site URL:
- Browser:
- Page URL of the issue:
- Upload Screenshots and Video Recordings:
- Platform Versions:
- Plugin Versions:
- Device (Desktop or Mobile)
- Staging Site Admin Details (Admin URL, Username, Password)
- FTP/SFTP Details (Host URL, IP Address, Username, Password, Port)
We require staging site details because it is against our company policy to debug on live sites due to several issues that may occur. We advise you to create a staging environment that replicates your production site in order to debug or install and test new features.
Secure File Transfer Protocol (SFTP) is a network protocol that ensures the secure transfer, access and management of large files and sensitive data. This is a security measure put in place to protect your files. We require this access to debug and resolve the issue you are experiencing securely.
A staging site is not compulsory but would benefit a business if you want to test your system or website before using the live site. Many e-Commerce stores use different APIs, and there are instances where some need to work better together. By not having a staging environment, you will not be able to test additional features on your site, and it would cause a problem for your end user/client.
Benefits of staging environments:
-
- Conduct tests in isolation
- Make use of the same features/APIs as the production
- Continuously updating
- Eliminate Bugs before deploying to the live environment.
-
- WooCommerce: https://wp-staging.com/
- Shopify: This does not require a staging site; collab access must be granted.
